When South Korea-based cryptocurrency fund Hashed first approached us, we were set to embark on a complete rebrand and retooling of their existing website. However, as our engagement progressed, it became clear that their true priority was creating a new portfolio site to present themselves to prospective LPs.
Choosing the Best Path
With this new destination in mind, I began researching the best tech stack based on some of their needs:
- The site should be easily updatable by anyone on the team, not just their CTO.
- Being a global company, they needed localization built-in for launch, or to be supported for future iterations.
- A lot of their team members write thought leadership posts on Medium, so they’d like to be able to push that through their site.
After some research, I decided the best route would be a Gatsby site powered by the Contentful CMS, hosted on Netlify. Gatsby intrinsically comes with the benefit of React, enabling for fast development in our tight deadline; it also has great integration with a variety of CMS options, including Contentful. Contentful provides fantastic support for localization (as requested), as well as multiple testing environments for designing a solid development workflow. It also features an easy-to-use editing interface, permitting anyone on the Hashed team to update content. Finally, Netlify, on top of serving the site securely over HTTPS, allows for continuous deployment of code updates and one-push builds; it also features webhooks that connected to Contentful to trigger when content was published. With our stack now chosen, we got to work on the site.
No Place Like Home
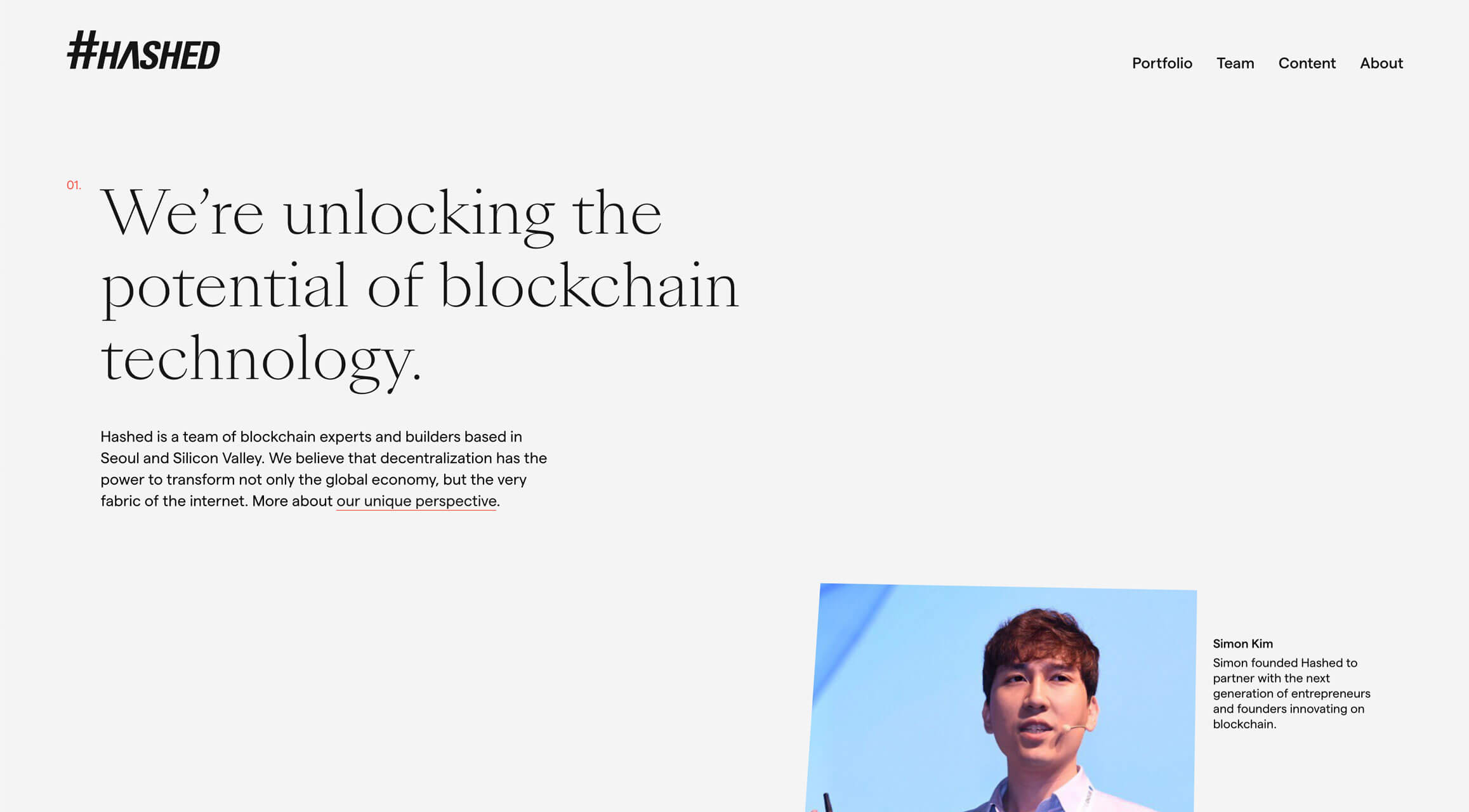
The homepage of the site went through multiple iterations throughout the entire engagement. We initially planned on the page primarily advertising the Hashed leadership team, with each member having their own “slide” to talk on their vision of crypto’s future. After some further talks with Hashed, however, we decided the best course of action was to shift focus to their LPs and center them as the stars of the company. A few iterations later and we arrived at a dynamic homepage proudly featuring several of Hashed’s LPs. We even added some mind-bending animations using IntersectionObserver to really make their portraits come off the screen.

Highlighting the LPs
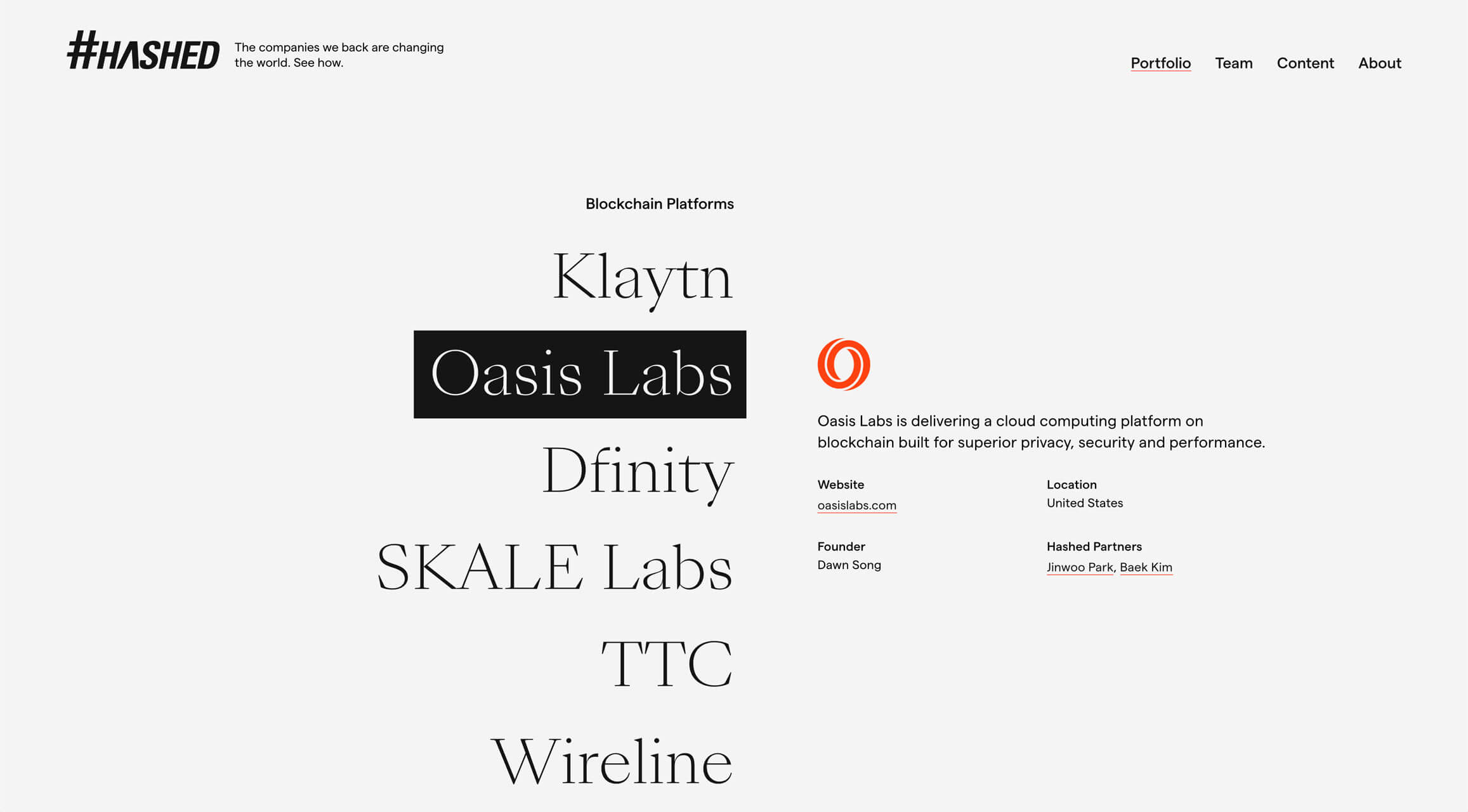
Hashed works with a ton of different cryptocurrency companies, including some big names in the business like Klaytn, Etherium, and LINK. We wanted to be able to both individually feature each company and illustrate the scale of Hashed’s reach in the crypto field. We landed on a “larger-than-life” list of Hashed’s LPs, with a hover module that allowed us to give each company the spotlight it deserved:

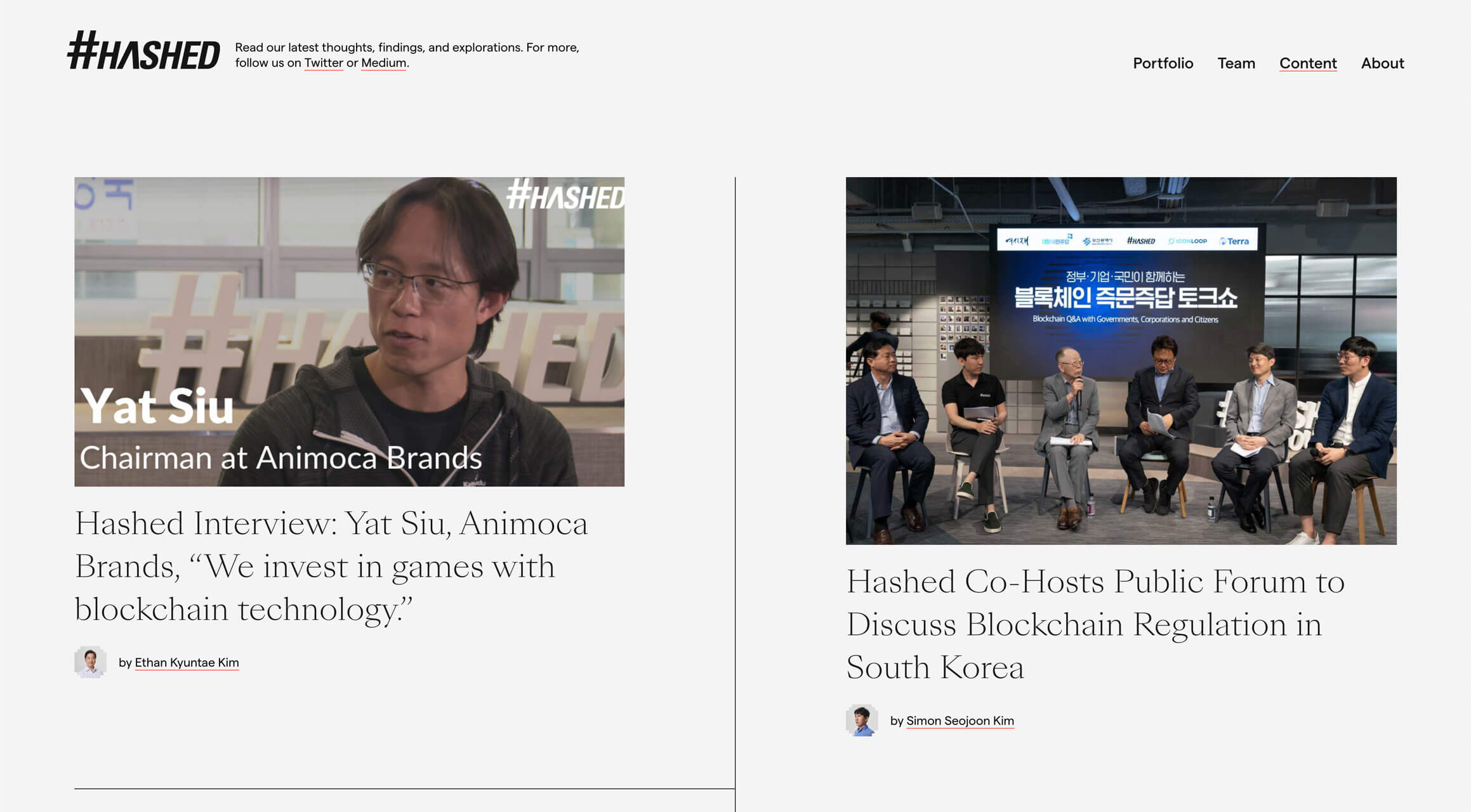
Making Content Visible
Hashed’s final need was to be able to push their Medium content through their new portfolio site. While my initial instinct was to use Medium’s JSON feed, the level of customization and ordering that they desired required a more flexible system. I worked on creating models in Contentful for content, allowing them to attach their team members as authors in order to reinforce recirculation to their team pages. Paired with a two-up masonry grid, the new content page is flexible enough for Hashed to be able to push new content from anywhere and highlight their most important posts.

Takeaways
This was my first client project that I led development for at Upstatement, and the experience was extraordinary. Taking a leadership role exposed me to crafting entire technical briefs, leading technical conversations with our client, and managing internal development practices amongst team members. Between my experience with Hashed, Wunderite, and the Scout API, I look forward to stretching my ability with that role further with future leadership opportunities!